Battle Terrain
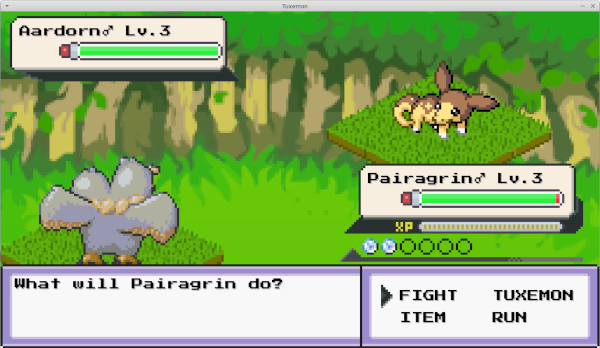
Battle backgrounds are an important component during the fight.
Proposed Terrain Groups
Natural Terrains
* Grassland: Grass, Night Grass * Forest: Interior (assuming it represents a forest interior) * Cave: Cave * Mountain: Cliff, Canyon, Night Cliff, Night Canyon * Desert: Arid, Desert, Night Arid, Night Desert * Beach: Beach, Night Beach * Ocean: Ocean, Sea, Night Ocean, Night Sea * Snow: Snowplain, Night Snowplain * Plain: Plain, Night Plain * Valley: Valley, Night Valley
Urban/Artificial Terrains
* City: Stadium * Bridge: Bridge, Night Bridge
Sky "Terrains"
* Sunset: Sunset * Clouds: Clouds
File JSON
Battle Terrains in Tuxemon can be created by adding a JSON file to the mods/tuxemon/db/environment directory.
- "slug": "grass",
- "battle_music": "music_battle_loop",
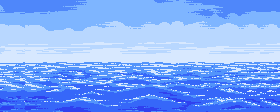
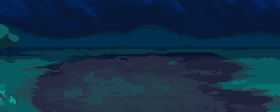
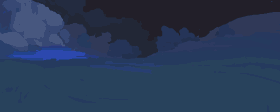
the category: "battle_graphics": this is the main category which contains hud and icons and it manages the islands (terrain below the monsters) as well as the background. You can see many examples below (islands and backgrounds).
- "island_back": "gfx/ui/combat/grass_island.png",
- "island_front": "gfx/ui/combat/grass_island.png",
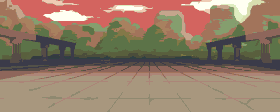
- "background": "gfx/ui/combat/grass_background.png",
the subcategory "battle_graphics" > "hud"
- "hud_player": "gfx/ui/combat/hp_player_nohp.png", -> Pairagrin Symbol lv 3
- "hud_opponent": "gfx/ui/combat/hp_opponent_nohp.png", -> Aardorn Symbol lv 3
- "tray_player": "gfx/ui/combat/player_party_tray.png",
- "tray_opponent": "gfx/ui/combat/opponent_party_tray.png"
the subcategory "battle_graphics" > "icons": this manages the small tuxeball icons below the hud (see image below).
- "icon_alive": "gfx/ui/icons/party/party_icon01.png",
- "icon_status": "gfx/ui/icons/party/party_icon02.png",
- "icon_faint": "gfx/ui/icons/party/party_icon03.png",
- "icon_empty": "gfx/ui/icons/party/party_empty.png"
Here is an example of what an environment file might look like:
`mods/tuxemon/db/environment/grass.json`
json
{
"slug": "grass",
"battle_graphics": {
"island_back": "gfx/ui/combat/grass_island.png",
"island_front": "gfx/ui/combat/grass_island.png",
"background": "gfx/ui/combat/grass_background.png",
"hud": {
"hud_player": "gfx/ui/combat/hp_player_nohp.png",
"hud_opponent": "gfx/ui/combat/hp_opponent_nohp.png",
"tray_player": "gfx/ui/combat/player_party_tray.png",
"tray_opponent": "gfx/ui/combat/opponent_party_tray.png"
},
"icons": {
"icon_alive": "gfx/ui/icons/party/party_icon01.png",
"icon_status": "gfx/ui/icons/party/party_icon02.png",
"icon_faint": "gfx/ui/icons/party/party_icon03.png",
"icon_empty": "gfx/ui/icons/party/party_empty.png"
}
},
"battle_music": "music_battle_loop"
}
Set background
How do I set up the battle terrain? It depends on your "taste".
Dynamic background
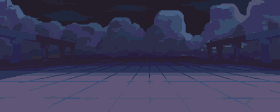
It changes depending the time. Day:
<properties> <property name="act1" value="set_variable environment:grass"/> <property name="cond1" value="not variable_set stage_of_day:night"/> <property name="cond2" value="not variable_set environment:grass"/> </properties>
Night:
<properties> <property name="act1" value="set_variable environment:night_grass"/> <property name="cond1" value="is variable_set stage_of_day:night"/> <property name="cond2" value="not variable_set environment:night_grass"/> </properties>
You need to replace grass and night_grass.
Fixed background
It doesn't change.
<properties> <property name="act1" value="set_variable environment:interior"/> <property name="cond1" value="not variable_set environment:interior"/> </properties>